Kimspiratie.nl UX/UI re-design
Kimspiratie is Dutch Event Manager and Communications Advisor Kim van den Wijngaard. She had her website Kimspiratie.nl for five years and built it herself in Wordpress. Our children go to the same school and we previously worked together on an NWO Brand Identity project. Once that project was completed, Kim asked me to redesign her website.
Challenge
Professionalism not reflected
In the five years that Kim has been a Freelance Event Manager and Communications Consultant, she has grown professionally. That professionalism was not reflected in her online communication. Furthermore, the projects/cases on her website were outdated and not well presented. It made clear the need for a redesign of its website.
Solution
Well-designed corporate identity first
But because the brand identity she designed herself also needed a redesign, her logo and corporate identity design was first picked up. After all, a website is only a means of communication. And a fresh new website design should always be based on a well-designed corporate identity.
Creative strategy
Everything in the right order
The order in which the different parts of an online identity are designed is very important. So only after the renewed house style of Kimspiratie was ready, it could be developed into an online identity. Which in turn could become the basis of a website design.
Roadmap
Step 1 – New Brand Identity
Step 2 – Further development of corporate identity in an online variant
Step 3 – UX Design – Flowchart and Wireframes
Step 4 – UI Design – Visual Design
Step 5 – Build website in Wordpress
Step 1/5 – Design a new brand identity
Personal motivations
Kim's house style / brand identity has been developed based on extensive conversations about her personal motivations, her company, her target group and her services. See the result of that enhanced brand identity here.
Step 2/5 – Design the online identity
Online typography
The online part of its brand identity was heavily based on the previously designed overall brand identity. In particular, the online typography and the way the website interacts with users was examined.
Step 3/5 – UX Design
Information structure
As with many other things, it works nicely from large to small. First of all, we looked at exactly what information had to be communicated by Kimspiratie. We then explored how that information could be broken down into bite-sized chunks across the various pages. In other words, which information is where on the website? And where exactly on the page? The thinking process about the operation is thus separated from the appearance of the website.
Flowchart and wireframes
This resulted in the flow chart shown. With the flowchart in mind, we looked closely at how each page could present the information. The result of that research is displayed in a series of wireframes. Often the wireframes are translated into a clickable prototype. Because this project was relatively limited in scope and budget, the prototype was not chosen.
Purpose: portfolio as core
Together with Kimspiratie it was determined that the main purpose of the website is mainly to "inform". Kim receives the vast majority of her assignments through word of mouth. From her human network, not through her website. Potential customers of Kim will therefore mainly use the website as a reference, as a portfolio. To see what projects she did before. And what her role was in those projects. The cases were therefore the most important and had to form the core of the Kimspiratie website.
Flowchart and wireframes
When designing a website, I always start the UX Design with Wireframes and Flow Charts (User Experience Design (UX)). Even with a relatively small website like this one. The information structure is presented and well documented in these Wireframes.
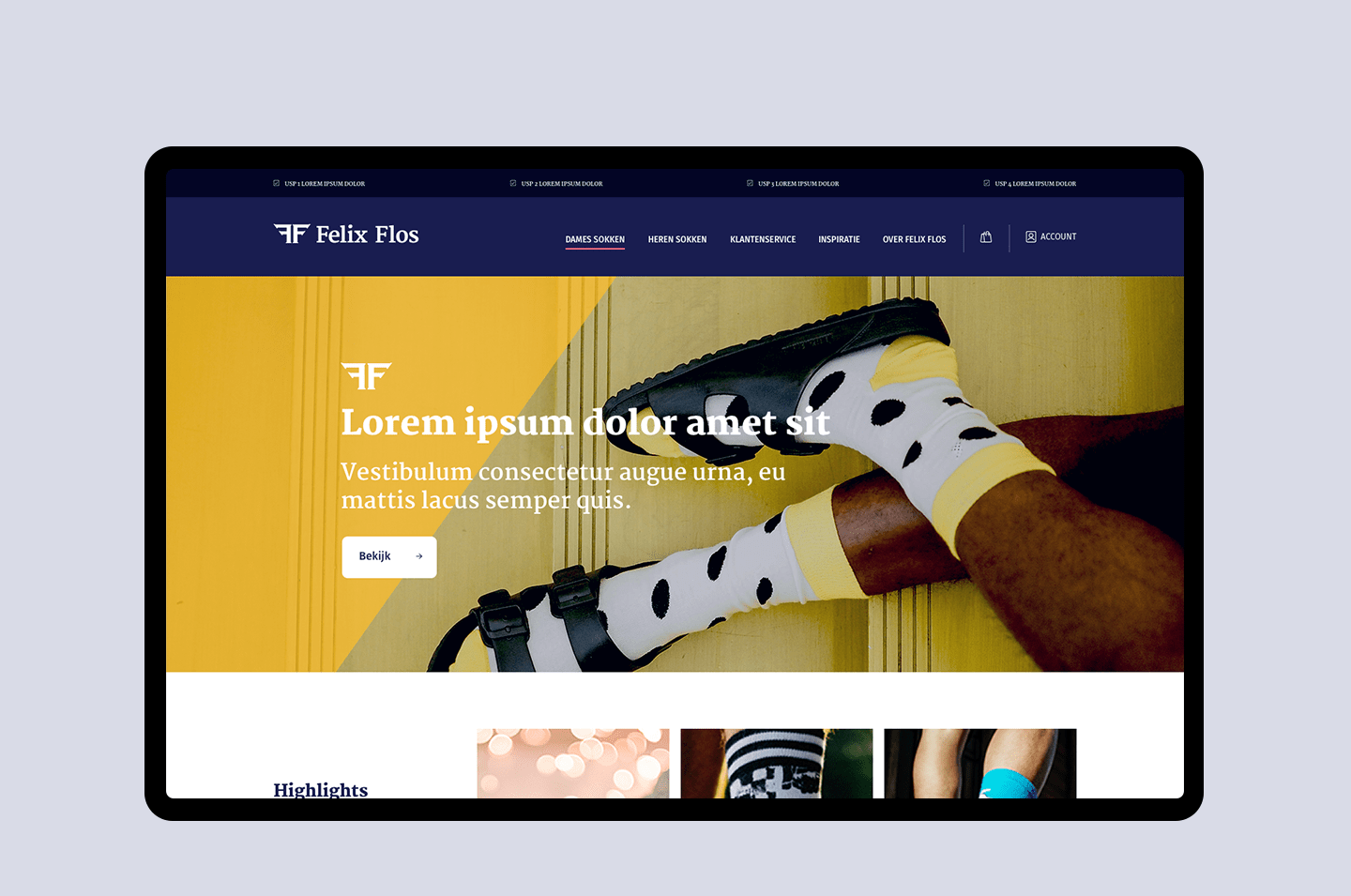
Step 4/5 – Visual Design and responsive website
Visual design
Shortly after I agreed with Kim on the Wireframes, the Visual Design of the user interface (UI) started. In fact, this phase was a combination between the predetermined online identity and the Wireframes. In several feedback rounds we have come to a final UI design.
Step 5/5 – Build a website
The new Kimspiratie website is built in Wordpress, based on the UI Design and using the Visual Builder software Elementor.
Need help with your UX/UI Design?
Feel free to contact me! I'd love to help you with your UX/UI design.